칸바를 이용하여 간단한 gif파일을 만들 수 있습니다.
나태주 선생님의 풀꽃을 칸바를 이용하여 gif파일로 만들어 보겠습니다.
1) 디자인 만들기에서 Facebook게시물을 선택하여 만들어 보겠습니다.

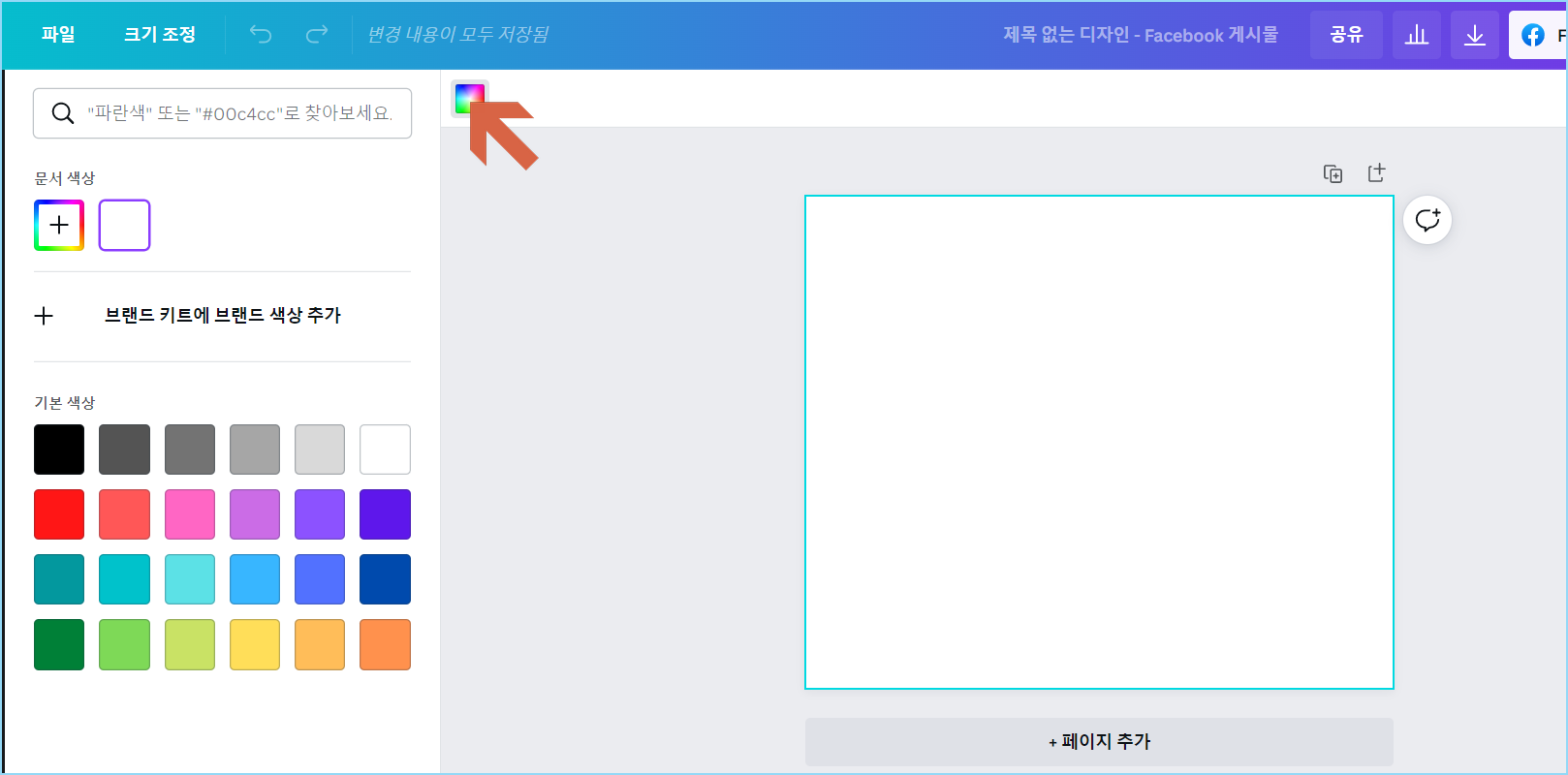
2) 배경을 검정색으로 정하겠습니다. 화살표를 이용하여 화면배경을 선택하시면 됩니다.

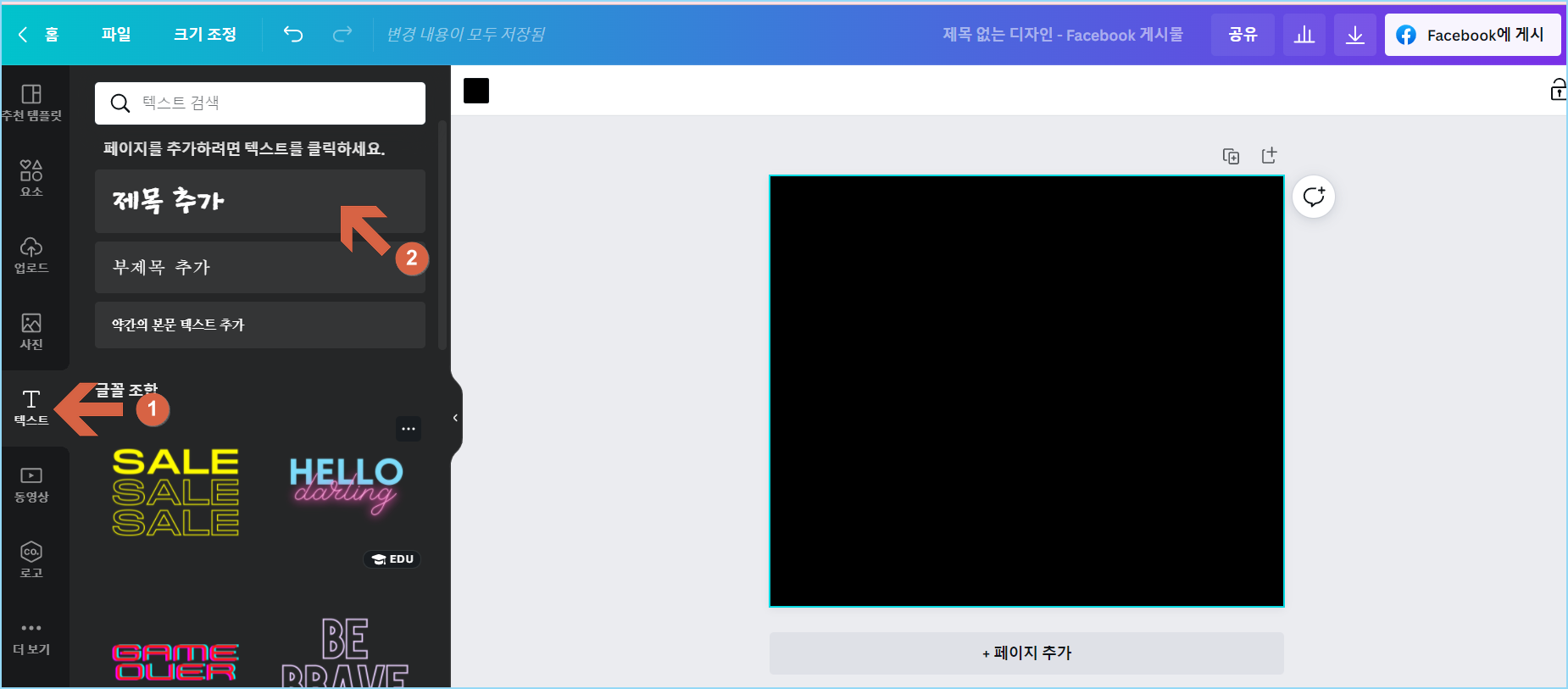
3) 왼쪽에 사이드바에 있는 텍스트를 선택하여 글자를 적어줍니다. 제목추가를 선택하여 화면으로 끌고 오시면 됩니다.

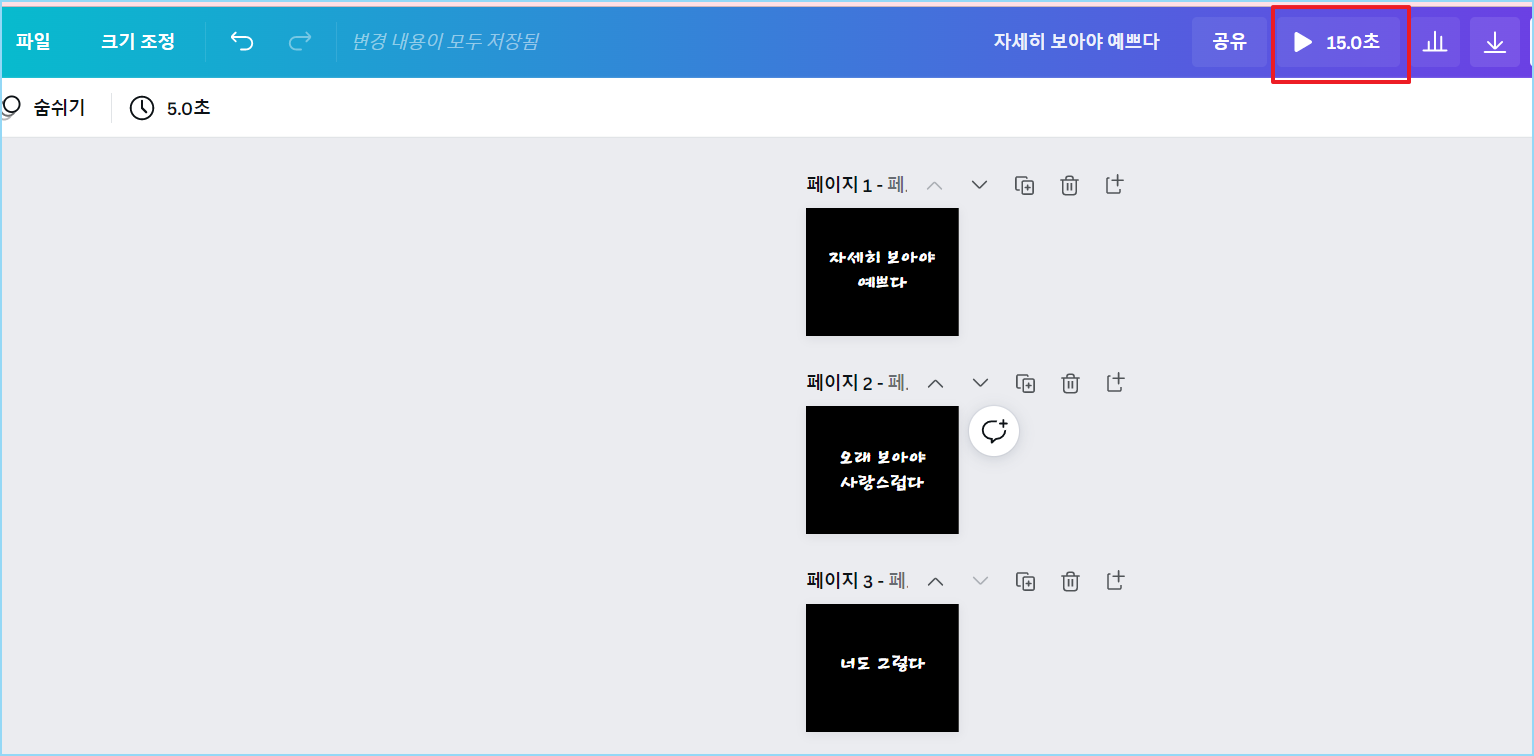
4) 3페이지를 만들겠습니다. 자세히 보아야 예쁘다. 그다음 복사를 눌러 2장을 더 만들어 주겠습니다.
1페이지에는 자세히 보아야 예쁘다 2페이지에는 오래보아야 사랑스럽다. 3페이지에는 너도 그렇다.

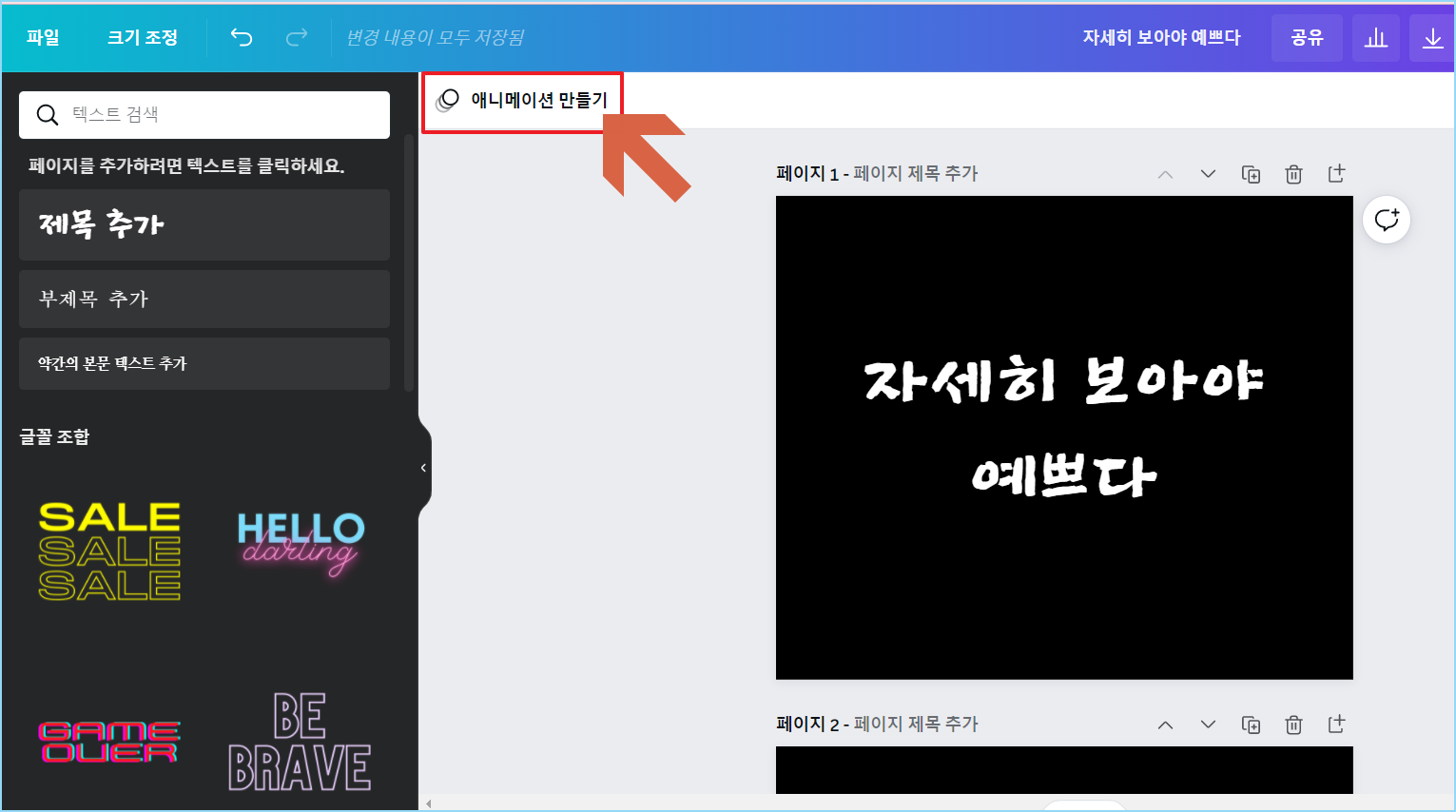
5) 3장을 만들었으면 페이지1부터 애니메이션만들기를 해 보겠습니다. 페이지 1을 선택하시고, 애니메이션 만들기를
누르세요.

6) 외쪽 사이드바에 있는 애니메이션 효과를 페이지당 하나씩 선택해 주시면 됩니다.
왕관이 있는 것은 요금을 지불해야 되니, 왕관 없는 것으로 선택하시면 됩니다.

7) 3페이지에 애니메이션을 넣으면 1페이지당 5초로 일괄 적용이 됩니다. 너무 길 수 있으니 짧게 만드는 법을
말씀드리겠습니다.

8) 왼쪽 사이드바에 있는 동영상을 선택해 주세요.

9) 항공촬영 15초 짜리 영상을 1페이지에 가지고 옵니다.

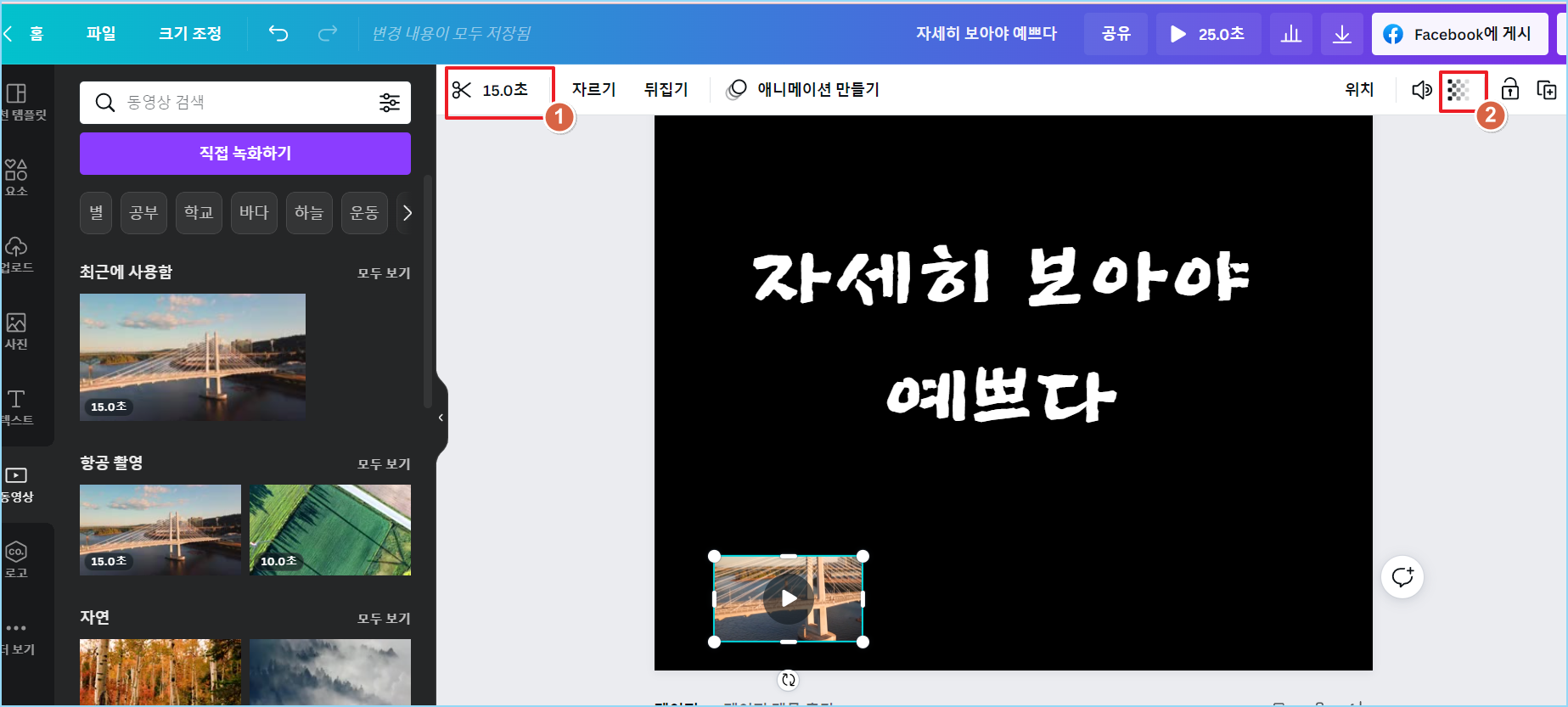
10) 항공촬영 동영상을 선택하고 15초 되어 있는 부분을 눌러서 원하는 만큼 짧게 또는 길게 만들어 줍니다.
그리고 항공촬영 동영상은 투명도를 0로 만들어 줘서 안 보이게 해 줍니다.


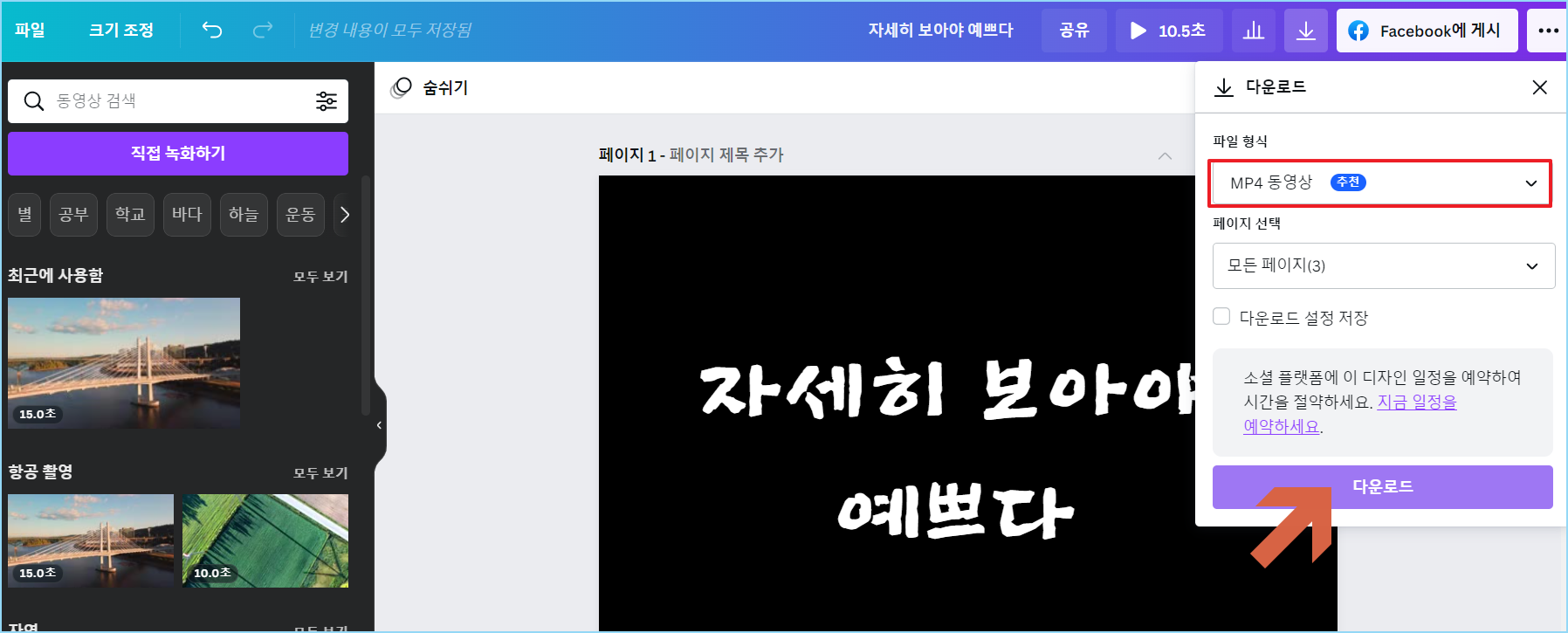
11) mp4파일로 다운로드 해 줍니다.

12) 요소에서 배경과 동영상을 넣어 줄 프레임을 만들어 줍니다. 그런다음 미디어 업로드를 눌러서 mp4파일을 불러 옵니다.


13) 프레임에 풀꽃.mp4파일을 넣어 줍니다. 그런다음 다운로드를 gif파일 형식으로 받으시면 됩니다.

다 만들어진 풀꽃.gif 파일

칸바(canva)에서 팀만들기
오늘은 학교에서 사용하면 좋은 칸바에 관하여 알려드리고자 합니다. 수업시간에 학생들이랑 소통하는 수업을 많이 하실 거예요. 그때 활용하면 좋은 프로그램이 바로 칸바입니다. 오늘은 먼저
info.together300.com
칸바에서 유료버전을 교사인증받아 무료로 사용하기
칸바는 학교에서 학생들과 함께 사용할 때, 교안만들기할 때 넘 좋은 프로그램입니다. 칸바에서는 유료버전을 교사인증을 받으면 무료로 사용할 수 있습니다. 받는 방법도 아주 간단합니다. 자
info.together300.com




최근댓글